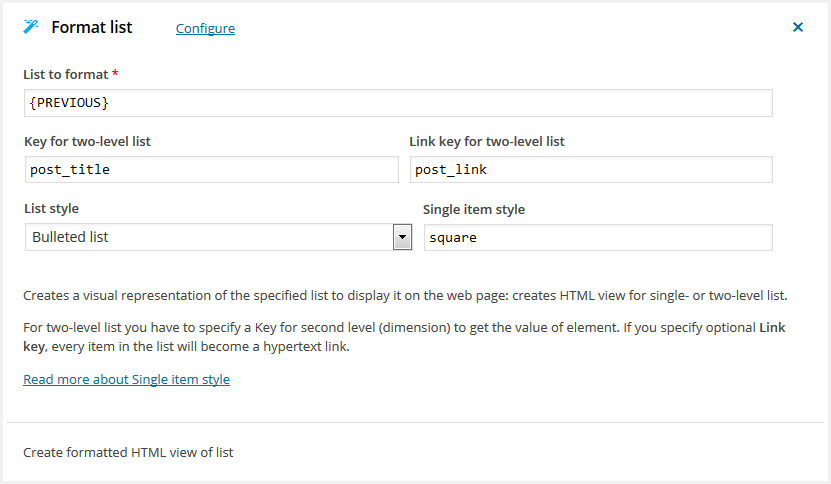
Format list
Creates a visual representation of the specified list to display it on the web page
Creates an HTML code to display single- or two-level list. For two-level list you have to specify a Key for two-level list (second dimension) to get the value of an element. For instance, for a list of posts, previously retrieved with action Get list of posts action, you have to use post_title key. In example above, real value for an element n in the {PREVIOUS} list will be obtained with pattern {PREVIOUS[n][post_title]}. For a list of files retrieved with Get list of files action you have to use name key.
If you specify optional Link key for two-level list, every item in the resulting list will become a hypertext link with value that has obtained with the key you have specified in that field. For a list of posts it must be post_link.
Single item style is a CSS list-style-type property, read more about available styles.