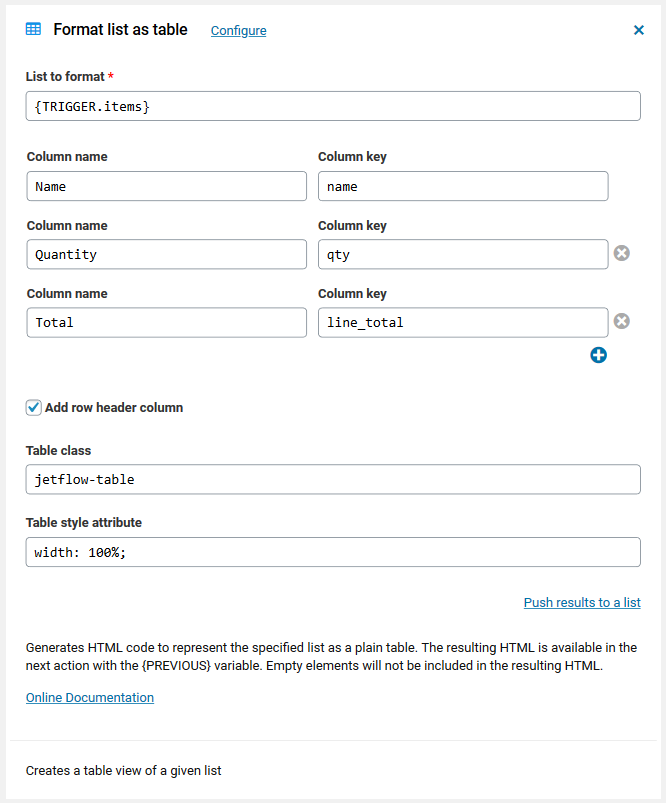
Format list as a table
This workflow action creates a table view of any given list. It generates HTML code to represent the specified list as a plain table on a web page with an action like Display it or to add it to an outgoing email with any email action like Send email or Send email via SendGrid.
For instance, to create the table view of all ordered items in a workflow started with the WooCommerce new order trigger, you use {TRIGGER.items}. Since this variable contains the list of all ordered goods. See all available key columns for WooCommerce order.
Another example is creating the table view of the submitted Caldera form fields. In this case, you use the list variable {TRIGGER.fields} and use Caldera field slugs to specify column keys. Know more on the Caldera form trigger.
As always, the resulting table is available in the next action with the {PREVIOUS} variable. Empty list elements will not be included in the resulting HTML.
Hint: To create a simple bulleted or numbered list, use the Format list action.