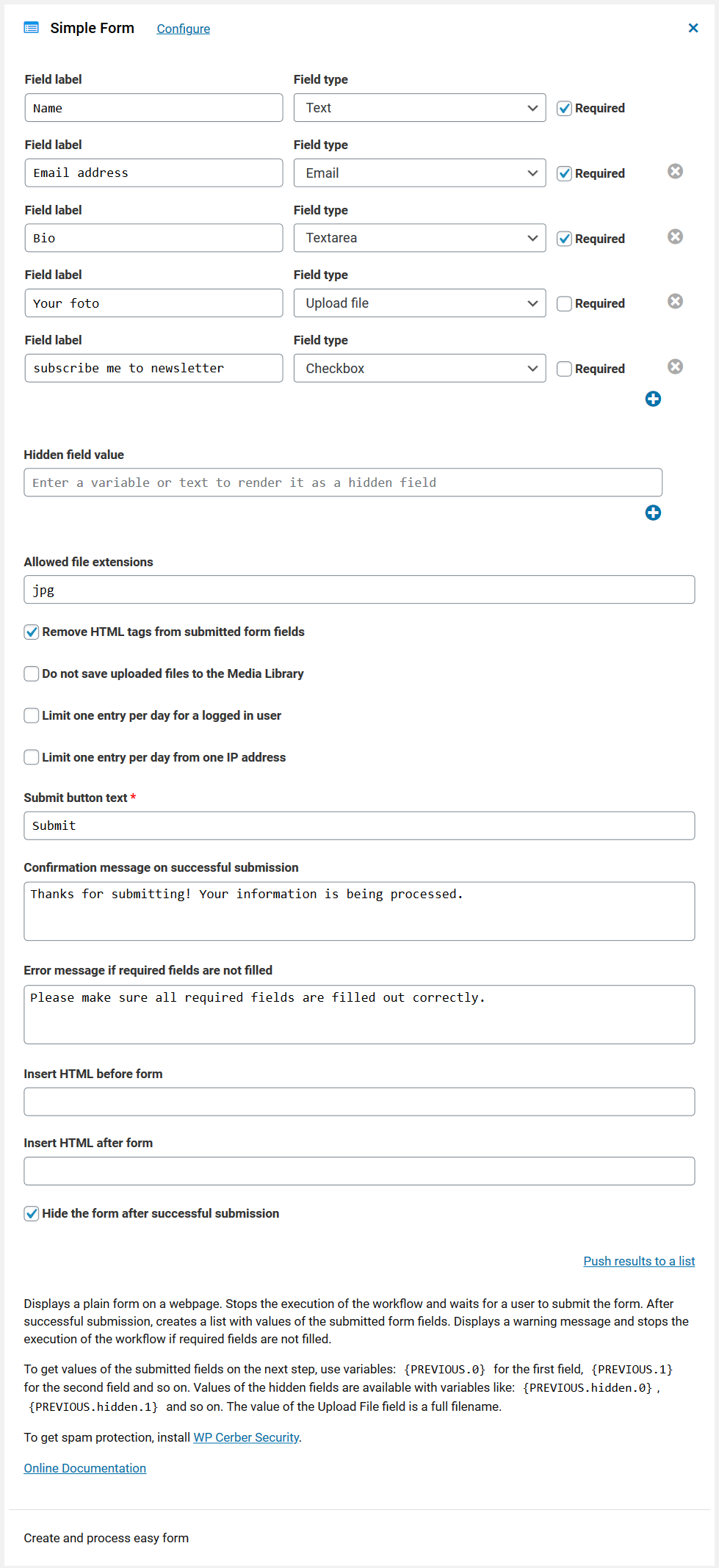
Simple Form
A complex workflow action that generates, displays, and processes a simple, plain form. When this action is executed it displays the form, stops the execution of the workflow, and starts waiting for a user to submit the form.
After successful submission, this action creates a list with values of all submitted fields. To get the values of the submitted fields in the next action in the workflow, use variables like: {PREVIOUS.0} for the first field, {PREVIOUS.1} for the second and so on respectively.
If you define an Upload File field in a form and user has uploaded a file, this file can be saved into the standard WordPress Media Library or as a temporary file. The value of this field is the full name of the uploaded file on the web server. Temporary files are deleted after a workflow ends execution, so you should use File get contents action to do something with the contents of the submitted files or File copy action to save the files for future processing.
If the required fields are not filled, the action displays a warning message.
The Simple Form action can create and process the following types of form field: Text, Textarea, Checkbox, Upload file, Number, Email, Password, URL.
Note: Every time the form has displayed all actions in the workflow located before the Simple Form action are executed, meaning if a user doesn’t fill the required fields and submits the form, the workflow will be executed from the very beginning.
How to save the form entries
Use the Storage action Save Record.
How to stop spam
Although forms generated by the Simple Form action have no built-in spam protection, you can protect them by installing a free WP Cerber Security & Anti-spam plugin. This is a great companion for jetFlow forms and capable to protect virtually any form on a website.
How to create multi-step forms
The Simple Form action doesn’t support multi-steps forms. Use separate form builders to achieve this.
Workflows with complex forms
There are several triggers and actions that can be used to create workflows that display and process complex and multi-step forms created in other plugins.
Triggers that starts a workflow when a form is submitted
Actions that displays a selected form as a step in a workflow